When building a project with react, it's easy to lose track and write overwhelmingly bad code, in this article, I'm going to show you some of the best react practices I've used in the past year that has made me a better developer and team player.
So without further ado let's get started...
1. Use Functional Components ⚛️
A functional react component is a javascript function that accepts props as arguments and returns a react element. functional components are easy to use and less sophisticated than class-based component.
for example, this is a class-based component that ought to be a functional component. 👇
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>; //Class based component ❌
}
}
function Welcome(props) {
return <h1>Hello, {props.name}</h1>; //functional component ✅
}
Some of the benefits of using functional components
✅ Less Code
✅ Easier to understand
✅ Stateless
✅ Simpler to test
2. Keep components small 🤏
Keeping your React components small makes them easy to use, test, maintain and reuse. Always try to make your components less ambiguous, you can divide a large component into two or three smaller components. This way it's easier to detect and fix bugs.
function Post(props) { //❌❌
return <div className="post">
<div className="post__userinfo">
<img src={this.props.user.picUrl} />
<div className="post__userinfoName">
{props.user.name}
</div>
</div>
<div className="text">
{props.text}
</div>
<div className="date">
{props.date}
</div>
</div>;
}
Let's say we have this functional component, we can make it smaller by putting the post__userInfo in a separate component, this way our component will look a lot nicer and easier to read and we can also easily reuse the userinfo component whenever we want to get the user info.
function Post(props) { //✅✅
return (
<div className="post">
<UserInfo user={props.user} />
<div className="text">{props.text}</div>
<div className="date">{props.date}</div>
</div>
);
}
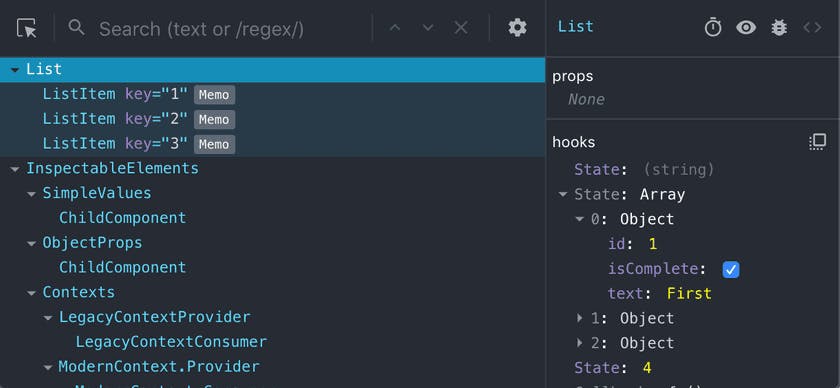
3. Use React Developer tools 🛠️
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library.
It gives you a much more realistic view of what your code looks like, you can toggle props and see states.

You can download React developer tools extension from the chrome webstore
4. Use custom hooks 🪝
While developing a react application, there are a lot of cases where certain logics and codes are reused in separate components, custom hooks allows us to write these logics in a separate function so we don't have to keep repeating codes. using custom hooks helps keep our code clean, fast and easy to debug.
I recently wrote a blog post on how to create custom hooks, it's really easy, check it out here
5. Write Tests 🧪
Writing tests makes you more productive in the sense that you don't have to spend more time testing your code manually.
Tests also provide documentation for what your code is meant to do, this way your code becomes more readable and easier for your team members to understand and contribute to.
You can learn more about tests and how to write tests by reading this article
Conclusion
I hope this guide helps you write cleaner and readable codes, it won't be easy at first but with time you'll see the benefits of optimizing your code.
Please, feel free to ask if you have any questions in the comment section.
Thanks for reading, see you soon!